
Siti in 3D possibili con 3D it
Siti in 3D possibili con 3D it
Semplice booklmarklet per visualizzare siti web in 3D!
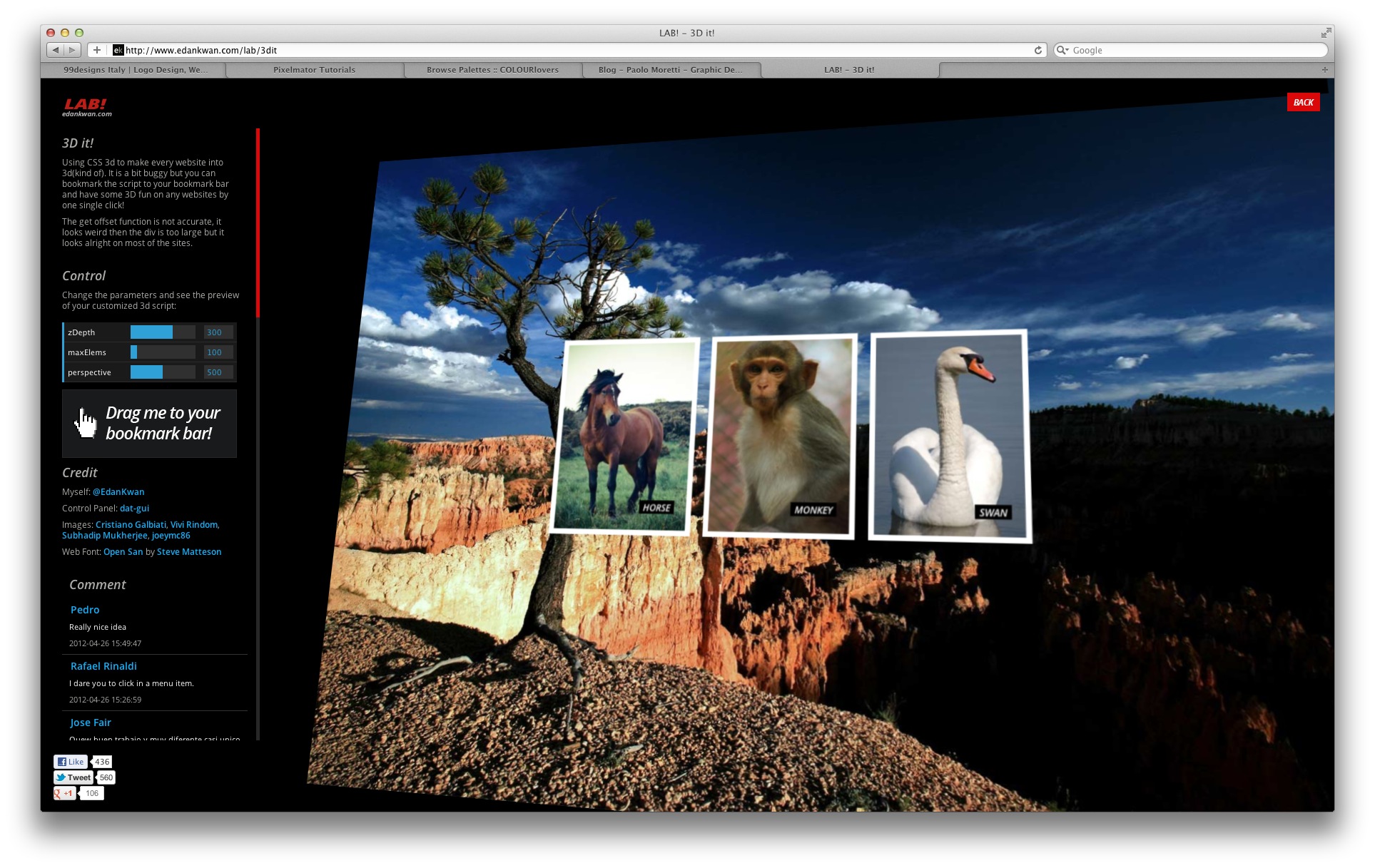
3D it! è un bookmarklet che trasforma qualsiasi sito web in 3D utilizzando un layout CSS. Basta visitare un sito, fare clic sul bookmarklet, (basta salvarlo nella barra dei preferiti in modo da averlo sempre a portata di mano) e guardare il sito in trasformazione. È anche possibile impostare parametri personalizzati: ZDepth (la profondità tra gli elementi), MaxElems (ancora non mi è molto chiaro cosa sia…) e Perspective (l’angolo minimo e massimo di visualizzazione). Impostando i parametri personalizzabili prima di salvare il bookmarklet tra i preferiti, questi saranno salvati come predefiniti per la visualizzazione.
Ancora in fase di test e alcuni browser fanno fatica (vedi firefox).
Traduzione (un po’ approssimativa) dal sito.
3D it!
Usa i CSS 3D per rendere ogni sito web in 3d. Ha ancora qualche bug, ma è possibile salvare i preferiti dello script nella vostra barra dei preferiti e divertirsi un po’ in 3D su qualsiasi sito web da un singolo scatto!
La funzione di offset non è precisa, sembra strano allora la div è troppo grande (!), ma va bene sulla maggior parte dei siti.












Comments (0)